
What is Core Web Vitals?
In 2020, Google introduced a new standard. Core Web Vitals is a unique ranking and review factor for websites.
Core Web Vitals examines and scores three items. A web page’s loading speed, the instability of the content while loading in the browser, and the loading speed of the page’s content are three criteria that Google considers. If these criteria are ideal, They increase the website’s position on the search results page.

Page Experience
Criteria such as secure browsing, HTTPS, Intrusive Interstitials, page loading speed, the layout of elements, and mobile friendliness are known as page experience signals. These things have a direct impact on the user experience as well as the core web vitals.
User Experience
One of the factors affecting Google’s rating is the user experience on web pages. In other words, the higher the level of user interaction with different pages on a website, This score will be higher. Because providing the required information to users and solving their needs is part of the first goal of all websites. For this reason, improving the user experience and optimizing the website pages at the time of the user’s visit has attracted the attention of developers.
Measuring the user experience with the vital core of the web is the most crucial factor for Google to rank and score websites. In other words, user experience is essential and decisive in the Google ranking process.
As said before, three main factors are involved in measuring user experience. By looking at these things, you can measure the user experience, take the necessary steps to improve it, and significantly contribute to the web’s vital core.
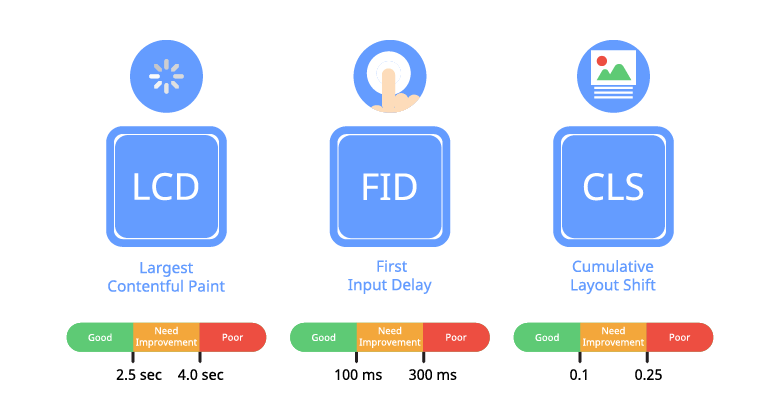
Three essential factors in the core web vitals include the following.
1- Largest Content Paint (LCP)
The first criterion that affects the core web vitals is the Largest Content Color (LCP). The Largest Content Color describes how long it takes for the original content to load on a page and be displayed. This measure represents page loading performance and directly affects the user experience and the number of visits to the website.
In other words, the Largest Content Paint represents the time interval between the user’s click on a link and the complete loading of the content on the screen. The shorter this interval is, the faster the loading and display of information will be.
For this reason, reducing the loading time will speed up access to the required information and improve the user experience. The best and most ideal time considered by Google is between 2.5 seconds and 4 seconds. It is necessary to take action if this interval increases.
We take several measures to reduce loading time and improve the user experience. Some of these actions are as follows:
- Enable lazy loading
- Eliminate all unnecessary code
- Using a robust hosting service
- Reducing the amount of CCS
- Using a CDN

2- First Input Delay (FID)
The second most crucial factor of the core web vitals is The First Input Delay (FID), which indicates the ease of interaction with the screen. This metric examines how the user interacts with the website and how long it lasts. Clicking on the link address, choosing an option from the menu on the website, registering on a website, etc., are known as user interaction with the page.
The First Input Delay is the time it takes for the website to respond to user actions and interactions. Ideally, this time should be less than 100 milliseconds. Otherwise, it cannot provide a good experience for the user and will decrease the website’s ranking.
To reduce the time of the first input delay and consequently increase the website’s rank, follow these steps:
- Eliminate redundant and unnecessary scripts
- Reduce the number of JavaScript on the website
- Using the browser cache

3- Cumulative Layout Shift (CLS)
The third important factor of the core web vital is called Cumulative Layout Shift (CLS), which expresses the image stability of the page from the user’s eyes. This criterion examines the image and visual strength of the website. The high rate of changes in the overall layout will decrease the website’s rank because it causes the layout and placement order of some website elements to move after the website is loaded.
Cumulative Layout Shift: User involvement with unexpected website element changes determines difficulty level. The aggregate layout change rate should be less than 0.1. Taking the following steps on the website will reduce this rate:
Using a standard size for all media will eliminate any changes and displacements on the website. In this case, the browser knows exactly how much space each part needs. Media means movies, images, infographics, GIFs, etc.
There is a possibility that the website’s advertising messages may appear on the screen suddenly if the predetermined space for them is not displayed. As a result, they cause interference in the display of website content and other visual elements.
If you want to prevent content and other elements on your website from moving, display new user interface elements at the bottom. New user interface elements include pop-ups.

Review of Core Web Vitals
It is possible to measure and check core web vitals using Google tools. The reasons and factors of the core web vitals have been designed and defined by Google from the beginning.
These tools provide detailed information about the three main factors of the website. There are several tools in this regard. With the help of these tools, it is possible to check and measure the core web vitals of the desired website in a few minutes. These utilities include the following:
- Google Search Console tool
- PageSpeed Insights tool
- Lighthouse tool
- Chrome UX Report tool
- Chrome Dev Tools
- Web Vitals Extension tool
1- Google Search Console tool
This tool is one of the best to measure the core web vitals. This tool can provide a complete report of the vital core of the web. Statements such as this provide information about the pages requiring editing and correction.
To receive a report from the Google Search Console tool, you must select the Experience option. Then you must click the Core Web Vitals option from the opened menu.
In a few seconds, the report is ready, and all the information related to the three criteria of the core web vitals is displayed.
2- PageSpeed Insights tool
The second tool used to determine the core web vitals; is the Page Speed Insights tool. This tool provides valuable and accurate information and is simple and easy to use.
We need to know the URL of the desired page to obtain the core web vitals. This tool provides suggestions for improving the core of the web. With this tool, it is possible to measure the core web vitals in the field and the laboratory.
3- Lighthouse tool
As part of the Lighthouse tool, the three factors of the core web vitals are analyzed and evaluated. Using this tool, you can get solutions for upgrading and optimizing Core Web Vitals. Implementation of these items can increase user experience and website ranking.
There has been a recent update to this tool. The redesign added new audits, criteria, and a performance score. (Largest Content Paint (LCP) and (CLS) Cumulative Layout Shift are among the added measures and factors.
4- Chrome UX Report tool
With the help of the Chrome UX Report tool, you can check the vital core of the desired website and get a full report of the three main criteria. This tool can scan and measure the duration and quality of vitals core parameters of website pages.
5- Chrome Dev Tools
Using the Chrome Dev tool, it is possible to identify problems related to changes in the aggregate layout and visual instabilities. This software also measures the duration of the blocking and is effective in improving the first input delay.
6- Web Vitals Extension tool
It is possible to measure web vitals in real-time using the Web Vitals Extension tool. This tool is easy to download and install through the Chrome Web Store and has the same functionality as other Core Web Vitals measurement tools.
Increasing keyword traffic necessitates meticulous research and selection of high-converting keywords and their strategic integration into website content to boost search engine rankings and attract a larger audience.





Lasted Comments (0)